Ajouter un flux Instagram à votre boutique en ligne
Installation d'un flux Instagram avec SnapWidget.com. Pour placer un flux Instagram avec SnapWidget dans votre boutique en ligne, vous devrez connecter le Google Tag Manager (disponible à partir d'un abonnement PRO). Si vous ne l'avez pas encore fait, lisez les articles ci-dessous pour savoir comment créer un compte Google Tag Manager et comment le connecter à votre boutique en ligne. Faites-le avant de continuer avec SnapWidget.
Un exemple de flux Instagram chez l'un de nos e-commerçants : Little Universe.
Informations sur le Google Tag Manager et la création d'un compte
Comment connecter le Google Tag Manager à ma boutique en ligne ?

Étape 1 - SnapWidget
Dans un premier temps, vous allez vous assurer de vous familiariser avec SnapWidget et de pouvoir configurer le flux Instagram.
Créer un compte
Naviguez vers snapwidget.com et créez votre propre compte en cliquant sur « Sign up » . Il est possible de créer un compte gratuit ou un compte payant. Nous recommandons le compte payant « Lite Plan »*. Les principaux avantages d'un compte payant sont que les photos du flux sont liées à votre propre compte Instagram et que le widget peut être configuré pour un bon affichage sur différents appareils (mobile, tablette, ordinateur).
* Les moyens de paiement acceptés sont la carte de crédit et PayPal.

Créer un widget
-
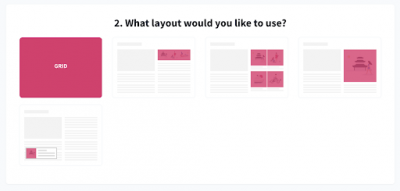
Une fois que vous avez créé un compte, vous pouvez créer un widget que vous utilisez pour configurer le flux Instagram. Cliquez sur « choose a service » et sélectionnez « Instagram ». Vous pouvez choisir parmi différentes mises en page. Dans ce tutoriel, nous choisirons la mise en page « Instagram grid ».

Configuration du widget
-
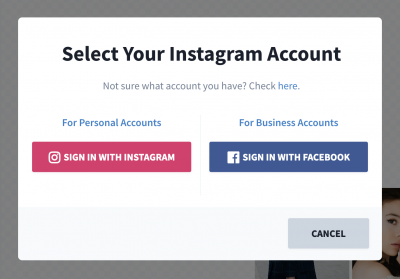
Après avoir choisi la mise en page, cliquez sur le bouton « configure widget ». Reliez le compte Instagram dont vous souhaitez afficher les photos dans le flux. Vous pouvez relier votre compte en vous connectant via Instagram ou Facebook.

-
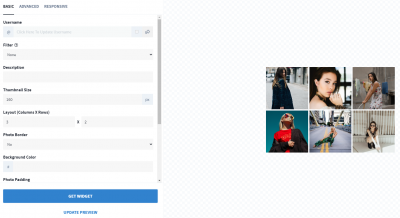
Configurez votre widget en choisissant la mise en page souhaitée dans le menu de gauche.

- Configurez la « thumbnail size » à 160 pixels et réglez l'option « responsive » sur « Yes » dans le menu en bas de la page. Cela permettra une mise à l'échelle optimale dans votre boutique en ligne.

-
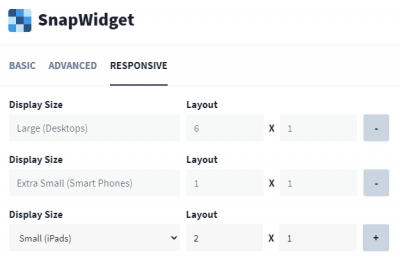
Dans l'onglet « responsive », vous pouvez définir le widget pour les différents appareils. Dans la partie droite de l'écran, vous pouvez voir un exemple du flux Instagram.

Conseil : pour vous assurer que votre flux Instagram soit visible sur les appareils mobiles, choisissez une largeur d'une ou deux photos au maximum.
-
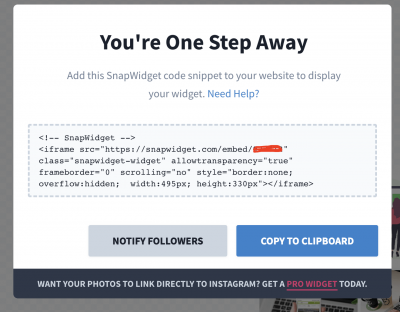
Lorsque vous avez configuré le widget que vous souhaitez, cliquez sur le bouton bleu « get widget ». Vous verrez une fenêtre pop-up avec un code Iframe.

-
Cliquez sur « copy to clipboard » et collez temporairement le code dans un éditeur de texte tel que Notepad (Windows) ou Notes (Mac OSX). Vous aurez besoin de ce code à l'étape suivante pour Google Tag Manager dans le backoffice de votre boutique en ligne.
Étape 2 - Google Tag Manager
Il est maintenant temps de commencer avec Google Tag Manager.
Créer un tag
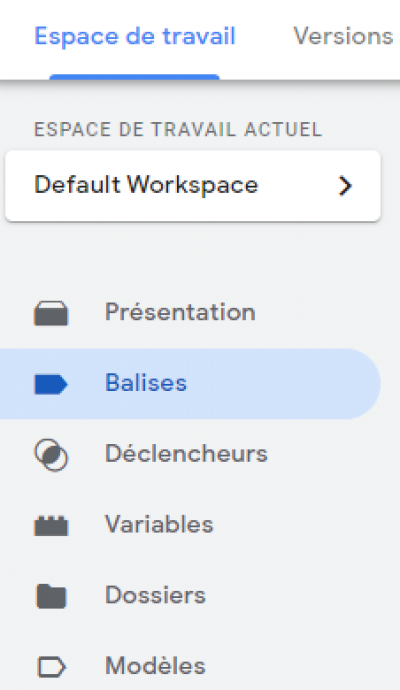
- Assurez-vous que vous soyez connecté à Google Tag Manager et sélectionnez le conteneur que vous avez lié à votre boutique. Dans la partie gauche du menu, sélectionnez l'élément « Balises ».

- Cliquez ensuite sur le bouton bleu « Nouvelle » pour créer une nouvelle balise.

- Donnez un nom à votre balise et cliquez ensuite sur le bloc « Configuration de la balise ».

- Sélectionnez ensuite « HTML personnalisée ».

-
Ensuite, collez le code ci-dessous dans le champ HTML (donc pas le code que vous venez de copier dans votre bloc-notes).
<!-- SnapWidget -->
<script src="https://snapwidget.com/js/snapwidget.js"></script>
<script>
var iframe = '';
var elements = document.getElementsByTagName("p");
[].forEach.call(elements, function (element) {
if (element.textContent === "[instagram-feed]") {
var iframeDiv = document.createElement("div");
iframeDiv.innerHTML = iframe;
element.parentNode.replaceChild(iframeDiv, element);
}
});</script>
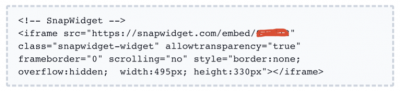
- Prenez maintenant le code iframe que vous avez généré à l'étape précédente avec SnapWidget. Copiez uniquement la partie de <iframe... à </iframe>. Toutes les autres informations ne doivent pas être copiées.

-
Collez le code iframe entre les 2 crochets (' ') sur la 2ème ligne. Voir l'image ci-dessous:

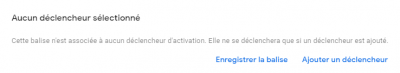
- Lorsque vous avez collé tout le code, cliquez sur le bouton bleu « Enregistrer » en haut à droite de votre écran. Vous verrez apparaître une fenêtre indiquant que vous n'avez pas encore sélectionné de déclencheur. Cliquez sur « Ajouter un déclencheur ».

- Sélectionnez ensuite ‘All pages’ sous Déclencheurs.
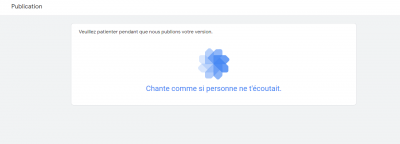
- Cliquez sur « ajouter » et cliquez à nouveau sur le bouton bleu « Enregistrer » en haut à droite de votre écran pour sauvegarder votre balise. Une fois votre balise enregistrée, cliquez sur « Envoyer » en haut à droite de votre écran, et ensuite sur « Publier ». Donnez un nom et une description à votre balise si vous le souhaitez, et cliquez sur « Continuer ». Vous verrez alors l'écran suivant :

Après le chargement, votre balise est publié et vous pouvez placer votre flux Instagram dans votre boutique en ligne !
Étape 3 - MyOnlineStore
Enfin, il est temps de placer votre flux Instagram dans votre boutique en ligne.
Placement du flux Instagram dans votre boutique en ligne
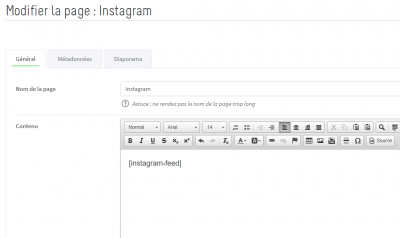
Allez dans le backoffice de votre boutique en ligne. Accédez à la page sur laquelle vous souhaitez placer le flux Instagram. Dans le texte de cette page, collez le code suivant : [instagram-feed].
Attention : assurez-vous que '[instagram-feed] ne soit pas en gras et utilisez une entrée pour insérer le texte (n'utilisez pas maj + entrée).
Cliquez ensuite sur « Enregistrer ».

Google Tag Manager remplacera désormais automatiquement ce code par le flux Instagram de SnapWidget !
Attention ! Lorsque vous modifiez la disposition du flux Instagram après l'avoir configuré dans votre boutique en ligne, il se peut que les modifications ne soient pas appliquées. Cela s'explique par le fait que le flux Instagram est mémorisé dans votre cache. Pour voir le flux Instagram correctement, vous devrez peut-être vider votre cache ou afficher votre boutique en ligne en mode privé de votre navigateur.
Vous souhaitez créer un flux Instagram ? Pour € 49 nous le configurons pour vous !
Vous n'avez pas envie de le configurer vous-même ou vous n'arrivez pas à le faire ? Nous avons hâte de vous aider à configurer votre flux Instagram ! Nous facturons des frais uniques de € 49 (hors TVA) pour ce service.
Veuillez contacter notre équipe d'assistance en appelant au +33184887311 ou en envoyant un courriel à [email protected].
