Créer une page «Coming Soon» pour votre boutique en ligne


Quelle que soit le niveau de facilité du logiciel de création de boutique en ligne, ouvrir les portes de votre boutique en ligne en un jour n'est généralement pas possible. Mettre en place et concevoir correctement votre boutique en ligne prend du temps. Il est néanmoins judicieux de mettre en ligne dès que possible une page d'accueil temporaire ou une page « Coming Soon ». Je vais vous montrer pourquoi et comment dans ce blog.
Pourquoi une page Coming Soon ?
Vous pensez probablement : Pourquoi investir du temps dans une page temporaire alors que vous êtes déjà si occupé à mettre en place votre boutique ? L'idée est simple : avec cette page coming soon, vous pouvez ouvrir votre site web aux visiteurs avec relativement peu d'efforts. Cela présente plusieurs avantages.
Les trois plus importants sont :
- Vous pouvez augmenter la notoriété de votre marque et promouvoir votre site.
- Vous pouvez déjà recruter des abonnés à votre newsletter
- Google peut commencer à indexer votre site web
Examinons de plus près ces trois avantages.
1. Augmenter la notoriété de votre marque
Il est beaucoup plus facile de renforcer une marque si votre site est déjà existant. Si vous parvenez à obtenir une mention de votre marque sur les réseaux sociaux, les blogs, etc. à ce stade précoce, les visiteurs potentiels peuvent déjà établir une connexion avec la marque. Si vous êtes actif sur les réseaux sociaux, il est plus facile de trouver des abonnés si vous avez déjà un site visitable. Ainsi, vous n'aurez pas travaillé sur votre boutique pendant des semaines, sans aucun résultat direct.
2. Recruter des abonnés à votre newsletter
Les adresses électroniques sont de véritables mines d'or pour les propriétaires de boutiques en ligne. Ne tardez donc pas à les collectionner ! La page Coming Soon est l'endroit idéal pour obtenir vos premiers abonnés. Promettez une ouverture spectaculaire à l'ouverture de votre boutique, et donnez à chaque abonné une généreuse réduction ou cadeau d'ouverture. Il s'agit également d'un matériel promotionnel parfait pour les réseaux sociaux et les blogueurs !
3. Faites indexer votre site par Google
Tant que votre boutique en ligne est fermée et que vous n'avez pas de liens entrants, Google ne verra pas votre site. Et c'est bien dommage, car il peut s'écouler jusqu'à deux semaines avant que votre site commence à être indexé. En outre, au cours des premiers mois, Google accorde généralement très peu de valeur à un nouveau nom de domaine. Il est donc presque impossible d'obtenir un classement significatif pendant cette période.
Ce troisième avantage est donc peut-être le plus important. Avec une page Coming Soon, vous pouvez faire en sorte que Google vous fasse confiance. Dès que votre boutique sera vraiment en ligne, vous aurez une longuer d'avance !
Créer une bonne page Coming Soon
Assez de théorie, passons aux choses sérieuses ! Une bonne page Coming Soon ne doit pas nécessairement représenter beaucoup de travail. En quelques heures seulement, vous pouvez avoir une page en ligne qui fonctionne bien.
Étape 1 : Configuration de la mise en page de votre boutique en ligne
Pour une page temporaire, vous avez besoin de très peu de choses. Pas besoin de vous occuper des moyens de paiement, du processus de commande, de l'ajout des produits, etc. Il suffit que la conception de base de votre boutique soit en place.
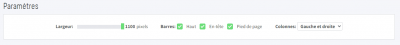
Vous pouvez modifier la mise en page dans Agencement, sous la rubrique Paramètres. C'est ici que vous déterminez l'agencement de votre boutique et les éléments que vous souhaitez montrer :
- Définissez la largeur à 1100 pixels si ce n'est pas déjà le cas.
- Cochez les barres « haut » et « pied de page ». La barre d'en-tête est purement un choix de style, nous n'allons pas encore l'utiliser pour des éléments.
- Pour les colonnes, choisissez « aucun ».
- Cliquez sur « Enregistrer ».

Étape 2 : Ajustez le style de votre modèle
Nous allons maintenant ajouter un en-tête et ajuster les paramètres de base de votre modèle. Cette opération s'effectue dans la rubrique Mise en page, sous Paramètres du modèle :
- Dans l'onglet Éléments, sous Couleurs d'arrière-plan, videz les champs de couleur pour « Couleur d'arrière-plan des colonnes latérales » et « Couleur d'arrière-plan de la colonne principale ».
- Sous « Afficher l'ombre » sur l'ensemble du site Web, désactivez les ombres.
- Dans l'onglet Textes, choisissez la police que vous souhaitez utiliser pour vos textes normaux et vos titres, par exemple Open Sans, et définissez la taille de la police.
- Dans l'onglet En-tête, téléchargez votre logo, ou créez-en un avec notre Créateur de logo.
- Dans l'onglet Pied de page, définissez les couleurs et la taille de la police de votre pied de page.
Étape 3: Ajouter un pied de page
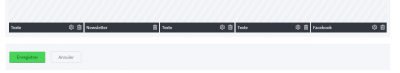
Dans l'étape 1, nous avons déterminé le style du pied de page, maintenant nous allons y placer du contenu. Nous le faisons à nouveau sous Mise en page, sous Agencement:
- Faites glisser les éléments que vous souhaitez utiliser sur le bloc de pied de page.
- Les éléments de texte sont souvent choisis, car vous pouvez utiliser à la fois des images et du texte. Vous pouvez également choisir par exemple Facebook, Instagram ou la newsletter.
- Dans les éléments de texte, saisissez le contenu que vous souhaitez placer à cet endroit.
- Cliquez sur Enregistrer.

Étape 4 : Ajout de contenu
Le design de votre page Coming Soon est maintenant établi. Vous pouvez maintenant ajouter du contenu. Par exemple, choisissez un diaporama sur votre page Coming Soon. Un diaporama peut être placé partout sur le site.
- Ajoutez un diaporama. L'ajout d'un diaporama est facile. Vous trouverez la marche à suivre sur la page des Questions et réponses. Vous pouvez également choisir que votre image d'exposition latérale soit liée au formulaire d'inscription à la newsletter.
- Modifiez votre page d'accueil. Ajoutez le texte et les images que vous souhaitez utiliser. Si vous avez créé un diaporama. Configurez-le dans l'onglet Diaporama. Choisissez Entre l'en-tête et le contenu de la page pour la position.
Une fois que vous avez ajouté votre contenu, votre page de destination est presque complète. Pour que votre site apparaisse bien dans Google, il est conseillé de rédiger un titre et une méta-description pour votre page d'accueil.
Félicitations ! Vous disposez maintenant d'une belle page avec laquelle vous pouvez annoncer votre boutique en ligne. Maintenant vite au travail pour ouvrir votre boutique en ligne dès que possible !
N'oubliez pas que vous ne devez pas apporter de modifications visibles pour les visiteurs lors de la mise en place de votre boutique en ligne. Par exemple, veillez à masquer les nouvelles pages et à n'ajouter des articles qu'aux pages masquées. Si vous apportez des changements importants, à la conception, par exemple, vérifiez si vous modifiez l'affichage de votre site. Ainsi, rien de ce qui n'était pas prévu ne se retrouvera en ligne. Bonne chance !
