Placer des images côte à côte sur une page


Dans notre système, vous pouvez choisir des modèles prêts à l'emploi pour créer une belle boutique, mais il y a beaucoup plus de possibilités en termes de conception. Pour montrer votre créativité, vous pouvez concevoir votre boutique comme vous le souhaitez. Vous pouvez ainsi faire en sorte que votre boutique soit un peu différente des autres. En 5 étapes, je vais vous expliquer comment placer des images les unes à côté des autres dans votre boutique.
Pour suivre ce tutoriel, il est important que vous ayez :
- Photoshop*
- Connaissance de base de Photoshop
- Un certain nombre de belles photos qui correspondent à votre boutique en ligne que vous souhaitez placer à côté l'un de l'autre
* Bien sûr, vous pouvez aussi utiliser un autre programme de retouche photo pour créer vos images. Le calcul de la taille des images restera le même. Les paramètres utilisés dans cet article sont basés sur Photoshop.

Étape 1 : Déterminez ce que vous souhaitez créer.
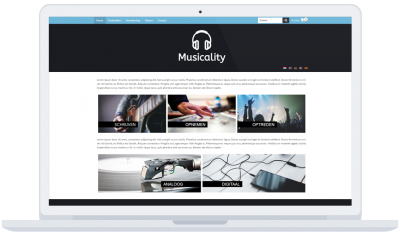
Tout d'abord, il est important de savoir ce que vous souhaitez créer. Souhaitez-vous assembler une série d'images pour créer une ambiance ? Ou allez-vous utiliser les images pour créer des liens vers vos catégories ? Une fois que cela est clair, vous pouvez estimer le nombre d'images dont vous aurez besoin. Dans cet exemple, je vais créer une série d'images de catégories pour la page d'accueil. Dans mon cas, il y a 5 catégories que je veux afficher et je veux rendre deux d'entre elles un peu plus grandes.

Étape 2 : Calculez les dimensions de vos images
La largeur de vos images dépend de la largeur que vous avez définie pour votre boutique. Vous pouvez le trouver dans le backoffice à l'adresse suivante : Mise en page / Agencement / Paramètres. Il est également préférable qu'il y ait de l'espace (marge) entre vos images, au lieu qu'elles se collent les unes aux autres. Ces marges doivent également être prises en compte lors de la détermination des dimensions des images.
La largeur standard (et recommandée) pour votre boutique en ligne est de 1100 pixels. Lorsque votre boutique en ligne est configurée à cette largeur et que vos colonnes latérales sont désactivées, l'espace disponible pour placer des images sera de 1050 pixels de large. Cela est dû aux marges définies autour de la zone de contenu. Supposons que votre boutique en ligne soit réglée sur 1100 pixels et que vous souhaitiez placer 3 images l'une à côté de l'autre avec une marge de 4 pixels sur tous les côtés :
Largeur :
1050 pixels : 3 (images) = 350 pixels par image (marge comprise)
350 pixels - 4 pixels de marge à gauche - 4 pixels de marge à droite = 342 pixels (sans marge)
Vous pouvez déterminer vous-même la hauteur de votre image. Gardez à l'esprit que vous devez ajouter 4 pixels en haut et 4 pixels en bas.

Étape 3 : Créez vos images
Lorsque vous commencez à créer vos images, il est important que la marge de 4 pixels sur tous les côtés de l'image fasse partie de votre collage final.
Assurez-vous que vous avez coché l'option 'Layers' dans la fenêtre du menu pour voir les couches de votre fichier. Ouvrez votre propre photo dans Photoshop, copiez-la et collez-la dans le fichier modèle sous la couche « »PHOTO ». Ensuite, désactivez l'œil de la couche « PHOTO ». Si tout s'est bien passé, votre image devrait maintenant avoir la même taille que les 2 autres photos. N'est-ce pas le cas ? Cliquez ensuite avec le bouton droit de la souris sur la couche de votre propre image et choisissez Créer un masque d'écrêtage.
Pour définir une marge de (par exemple) 4 pixels autour de votre image, allez dans image > taille de la toile et ajoutez le nombre de pixels à votre largeur et votre hauteur actuelles. Pour une marge de 4 pixels, cela signifie que vous devrez ajouter 8 pixels à la largeur et 8 pixels à la hauteur. N'oubliez pas le calcul de l'étape 2.
Étape 4 : Exportation des images
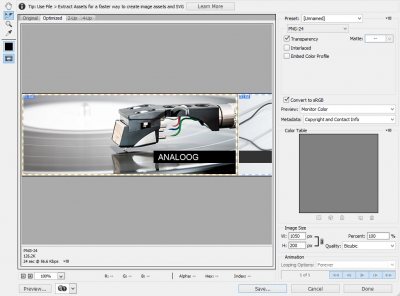
Pour exporter vos propres images individuelles, allez dans Fichier > Enregistrer pour le web dans Photoshop. Choisissez PNG-24 comme type de fichier afin que la marge soit incluse dans l'image sous forme d'espace transparent, puis cliquez sur Enregistrer.

Étape 5 : Placez les images dans votre boutique en ligne
Dans le backoffice de votre boutique en ligne, allez à Images et assurez-vous de télécharger l'image que vous avez créée. Ensuite, allez sur la page où vous voulez placer vos images. Veillez à créer un nouveau paragraphe (en appuyant sur la touche Entrée), définissez l'alignement de ce paragraphe et cliquez sur l'icône Image pour insérer votre image. L'alignement de l'image doit être None.
Sélectionnez l'image que vous venez d'insérer (une bordure bleu clair apparaîtra autour de l'image) et appuyez maintenant une fois sur la flèche droite de votre clavier avant d'insérer l'image suivante. Répétez cette opération jusqu'à ce que vos images soient placées pour la première ligne.
Dans l'éditeur de page, vous ne verrez pas toute la largeur de votre boutique en ligne, de sorte qu'une image passera plus vite à la ligne suivante. Dans votre boutique en ligne, vous verrez que les images sont affichées correctement. Vérifiez donc régulièrement votre boutique pour vous assurer que tout va bien.
Certains propriétaires de boutiques en ligne ont placé leurs images les unes à côté des autres sur une page en utilisant des tableaux. Nous ne le recommandons pas, car cela pose des problèmes d'affichage sur les appareils mobiles.

