Technique : Comment configurer votre site web pour qu'il soit trouvé correctement


Alors que le contenu remplit le site et lui donne un visage, la technique permet que tout fonctionne correctement. Cela permet non seulement au moteur de recherche de comprendre correctement votre site web pour le positionner dans ses résultats, mais contribue également à la convivialité pour le visiteur. Dans ce blog, je vous donnerai quelques conseils de base sur les signaux de page et la conception de votre barre de navigation et de votre pied de page, afin de poser de bonnes bases en matière de technique.
Considérez chaque page individuelle comme un livre
Pour être en mesure de créer des résultats aussi pertinents que possible pour la recherche des visiteurs, les moteurs de recherche comme Google veulent avoir une bonne compréhension du contenu de votre site. Cela empêche votre boutique en ligne, qui propose par exemple des jouets pour enfants, d'apparaître dans une recherche portant sur des machines à laver. Le moteur de recherche se fait cette impression sur la base des signaux que les sites web communiquent. Les titres des pages, les métadescriptions, les en-têtes et les balises alt sont les signaux les plus importants et les plus modifiables. En les remplissant de manière précise et appropriée, vous indiquez vous-même au moteur de recherche le sujet de la page.

Pour avoir une idée du fonctionnement de ces signaux, imaginez chaque page - qu'il s'agisse de la page d'accueil, d'une page de catégorie ou d'une page de produit- comme un livre distinct et le moteur de recherche comme le bibliothécaire. Imaginons qu'un élève de l'école primaire vienne à son bureau pour chercher des informations sur les trains, et qu'elle veuille lui donner une pile de livres. Comment sait-elle quels livres elle doit prendre ?
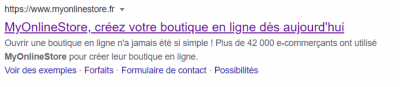
C'est à cela que servent les signaux. Chaque livre a un titre sur le devant et une description au dos, il en va de même pour votre page. Ce titre de page doit indiquer de manière succincte le sujet de la page. Il ne doit pas dépasser 76 caractères, car sinon Google le coupera et cela n'aura rien d'attrayant. La métadescription indique brièvement le sujet de la page. Il est permis de donner une explication en un peu plus de mots, mais cela a également une limite, à savoir 155 caractères. Soyez donc efficace avec le nombre de caractères et veillez à ce que le titre ou la description soient complets et clairs, mais contiennent également des termes pertinents avec un volume de recherche élevé.

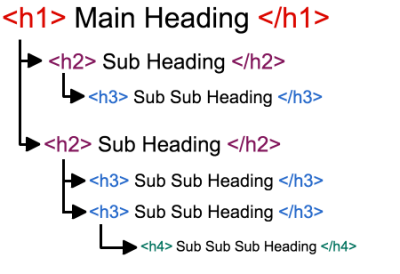
Alors qu'un livre classique comporte des chapitres, une page comporte des rubriques. Il s'agit des titres au-dessus des différents paragraphes et sujets pertinents. Dans les rubriques, l'application de la hiérarchie et de la chronologie est extrêmement importante. Le premier en-tête (H1) donne le signal le plus fort de tous les en-têtes, les en-têtes suivants fonctionnent selon un système en escalier. Comme vous pouvez le voir dans l'image ci-dessus.
Cela fonctionne de la même manière sur vos pages. Il est important qu'il n'y ait qu'un seul H1 et que chaque en-tête se connecte logiquement à l'en-tête parent. Veillez à ne placer que des en-têtes dans votre contenu textuel ; les autres éléments, comme les filtres et le pied de page, doivent être exempts d'en-tête. Enfin, vous pouvez également fournir aux images de votre site web une description pertinente (à l'aide des attributs d'image dits « alt »). Cela contribue également à une meilleure facilité de recherche.
Éléments récurrents et technique récurrente
Chaque page commence par une barre de navigation (menu), puis une section centrale avec le contenu et enfin un pied de page. Le premier et le dernier sont fixés dans la structure de votre site web, ce qui signifie qu'ils reviennent normalement sous une forme identique sur chaque page. Avec le menu, vous guidez le visiteur vers les pages qu'il souhaite visiter, mais comment optimiser ce processus ? La chose la plus importante à garder à l'esprit est qu'il doit être simple et clair. Le visiteur ne veut pas avoir à faire défiler des listes et n'aime pas voir le menu s'étendre sans cesse, surtout sur un mobile !
Il y a aussi un argument technique de référencement : chaque page mentionnée obtient un lien interne et donc un signal de page pour le moteur de recherche. Plus de liens signifie que l'autorité totale du domaine diminue et que l'importance des pages pour le moteur de recherche s'affaiblit. Pour en savoir plus, consultez notre précédent blog sur l'autorité. Remplissez-donc le menu principalement avec les pages de catégorie les mieux notées (trafic/conversion) et les plus pertinentes (informatives). Avez-vous du mal à choisir et à configurer vos pages ? Google Analytics et Search Console sont des outils utiles pour cela.

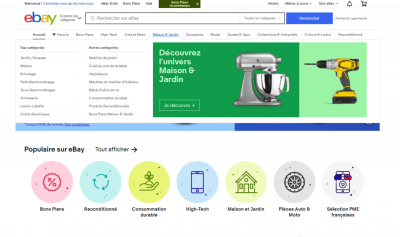
Le menu de eBay est un bon exemple de la façon dont cela peut être fait (à grande échelle). Bien que ce site comporte énormément de catégories et de produits, tout est bien organisé et le menu est facile à utiliser. Comme vous pouvez le voir sur l'image, il existe onze catégories principales. Lorsque vous cliquez sur l'une de ces onze catégories, une liste de sous-catégories s'affiche. Comme cet espace est libéré par défaut, le menu ne fait pas de sauts inattendus.
Nous arrivons maintenant au pied de page, qui offre de l'espace pour trois éléments. Tout d'abord, il est souvent utilisé pour étendre le menu, avec des pages qui n'ont pas besoin d'apparaître en vedette dans le menu. Pensez aux informations de contact, à un lien vers les réseaux sociaux, aux conditions générales, etc. Deuxièmement, les appels à l'action, comme l'inscription à une newsletter ou un formulaire de contact, peuvent être subtilement incorporés ici. Le troisième avantage du pied de page est que les pages les plus importantes peuvent y être répétées. Comme elles reçoivent des liens internes supplémentaires, vous soulignez l'importance de ces pages pour le moteur de recherche. Là encore, il doit être simple et clair. De nombreux sites Web fonctionnent donc avec des encadrements séparés, où chacun des éléments du site mentionnés ci-dessus est placé dans un encadré distinct.
